Ever wondered what stupendously easy content and intuitive UIs have in common?
I’ll give you a hint.
Both put the reader’s experience at the forefront of every major decision—whether it be a call to action button, vivid illustration, or a statistic on industry trends. The way you write content needs the same level of thought and meticulous attention to detail as designing a product’s interface.
I hear what you’re saying:
- What does that have to do with how I write content?
- UX design? I thought this was a blog about content writing. Am I in the right place?
- I have 2,000 words to write by EOD. You better make this good.
Answers:
- Everything.
- It is. You are.
- I promise.
What if I told you that creating outstanding blog posts that readers can’t get enough of isn't just about writing great content?
It’s about designing✨reading experiences.✨
Not quite sure what I mean? Que dramatic music: all shall be revealed. In this article, we’re giving you potent tips to help you design content that puts your writing aligned left and keeps your readers at the center of your writing.
TL:DR
- You’re not just writing content, you’re creating a reading experience. This refers to your reader’s overall impression, feelings, and knowledge nuggets from reading your content.
- Reader experience writing (RX writing) implies making every content choice with your reader’s needs and preferences in mind
- An excellent reading experience is one where reader’s get the information they need as easily as possible
- Some ways to create excellent reading experiences include starting with empathy, front-loading important concepts, increasing your rate of revelation, using negative space, introducing consistent patterns, and emphasizing important information
- These concepts aren’t new! They follow Gestalt principles—UX design guidelines on grouping together elements for intuitive interfaces.
What on earth is a reading experience?
A reading experience is your reader’s overall impression, feelings, and, of course, experience when reading your blog post.
How is that any different from writing good-ol’ content?
Drastically.
Positioning your content as building a reading experience puts your target audience at the forefront of your writing process. It emphasizes making writing decisions that maximize readability and help your readers get what they came (and more!) for with as little effort as possible.
But gut-friendly content is only half the smile your blog should put on your reader’s face. The second half comes from the mind-blowing epiphanies they'll get from reading your blog post. Your every sentence (or paragraph) should make your reader think “Eureka” or at least, efficiently build up your narrative towards cathartic “aha” moments.
Bad reader experiences, on the other hand—are self indulgent. They’re like a dinner guest with bad table manners. Don’t expect them to hold up their end of the conversation—they’ll be too busy eating up all the food (and your precious time) while keeping their elbows high as if they’re the only person at the table.
Don’t even think of it as content writing, but rather— reader experience writing. This radical shift in POV puts your audience at the forefront of your content choices. Your readers have all the answers you need, all you need to do is take them time to truly listen to them.
How to design breezy reading experiences your audience will love
I wish creating flawless reading experiences was as easy as flipping a switch. But it begs the question—how do I start RX writing? Is that really a thing?
Here are six principles and tips to design a silky smooth reading experience your audience can’t get enough of.
1. Aim for the heart: create content with empathy
An excellent reading experience doesn’t just take your user’s thoughts, beliefs, and values into consideration. You’re writing for human beings, they’ll be taking their feelings to the table, too—both the good and the bad.
First, you need to understand and share the readings of your readers. If you haven’t already put together your reader persona—this step is even more crucial.
Ask yourself:
- Who are you empathizing with?
- What do they need to do?
- What do they think?
- What do they see?
- What do they say?
- How do they feel?
Once you get clear on these needs, feelings, and the factors that cause them, you’ll be in a good position for introducing your content as a solution.
You should weigh every content decision against:
- How readers likely feel before reading your content
- How readers should feel after reading your content

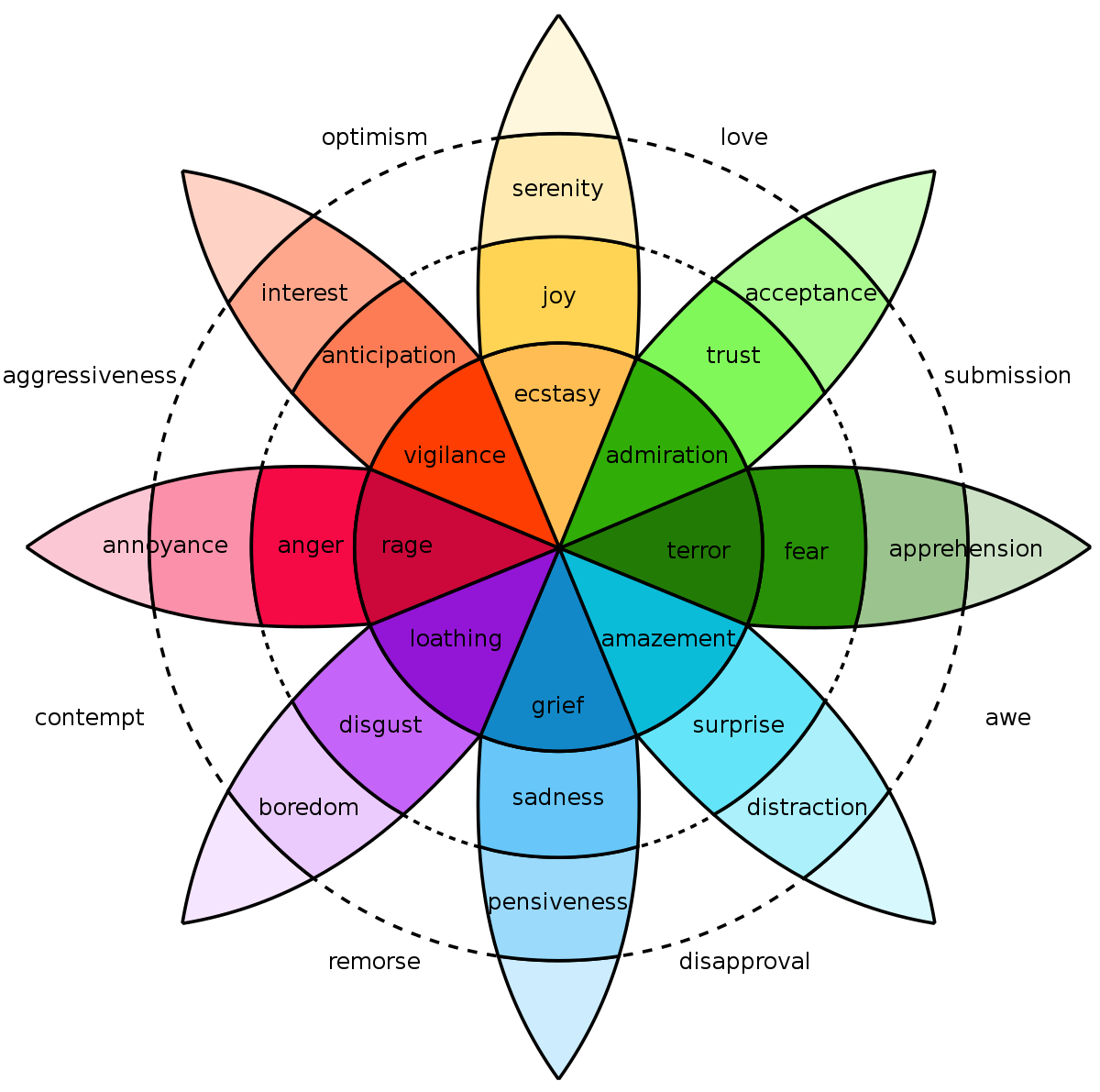
With the image above, you’ll notice there’s a lot your readers can be feeling by the time they discover your content. Make sure to identify key emotions before you begin designing your reader experience.
Notice that how your readers feel when they find your content will likely be very different from how they should feel after reading your blog.
For example, a reader can come to you feeling annoyed or downright angry because of the problem they’re trying to solve. Their pain point is your starting point. By the time they’re done reading your content, you ideally want your readers to feel joy (or, at the very least, tranquility, satisfaction, or interest) because you’ve solved their problem in the easiest way imaginable.
Anger ~~~~~~> Joy: The emotional territory your content has to cross.
By building empathy with your reader, you’re getting in the right headspace (or should I say, heartspace) to guide them through solving their problems by reading their desired results.
That’s a lot of terrain to trek. Fortunately, I have tips to make reading your content feel like a smoother ride.
2. Front load the good stuff: valuable ideas take priority
Imagine how much easier life would be if you didn’t have to invest monumental effort to get the things you want. You wouldn’t waste time cracking pistachios, you’d be satisfied after one gym session, and you wouldn’t have to sit through two never-ending Youtube ads every time you want to watch a conspiracy theory..)
See where I’m going with this?
RX writing means moving core ideas to the front of your outline, sentence structures, and paragraphs. Here, you’re separating the wheat from the shaft, and delivering the goods express earlier than anyone expects you to.
Take this article as an example. I covered creating content with empathy before I acknowledged front-loading important information. Why? Because creating content with empathy is a prerequisite for all the other tips on this list. But, before I could cover empathy, I needed to introduce the concept of reading experiences and designing with your words.
You can practice front-loading on a micro scale for your content too. Look at this stat:
According to a report by Klipfolio where researchers studied the analytics of multiple blog platforms, most readers only spend 52 seconds reading a blog post.
Did I lose you for a second? You have to do a lot of digging before you reach the info nugget (a principle borrowed from UX research: research nuggets). No wonder readers aren’t even spending a full minute reading blog posts. They’re skimmers! Instead of burying stats down under, let your users see the shimmering greatness of the key information nuggets you’re giving them.
Most readers only spend 52 seconds reading a blog post according to a report by Klipfolio where researchers studied the analytics of multiple blog platforms.
Psst. Want to go the extra mile? Instead of just front-loading main ideas, consider eliminating the rest:
Most readers only spend 52 seconds reading a blog post. according to a report by Klipfolio where researchers studied the analytics of multiple blog platforms.
By frontloading, it’s easier to spot fluff dirtying up your content, vacuum it up, or put contextual information in the back so scanners can pick out more value if they choose..
3. Reward your readers for every second: make your writing revelatory
Let’s learn how to keep your target audience reading your blog post for more than the average 52 seconds. It will take us even less to explain—Read time: 51 seconds
Every word of your content should push readers towards revelations—little ”Aha” moments where their minds fall silent, their world makes sense, and they’ve got a satisfying answer to a question. They’re hungry for answers and you’re just the chef to make their taste buds tingle.
Doing so entails increasing the rate of revelation—the frequency at which you introduce new information, key concepts, processes, and terms. These little wisdom nuggets are gifts you reward your reader with for reading your content.
Your readers should be able to learn something new no matter where they cast an eye on your content. Creating reading experiences with high R.O.R incentivizes your reader to read on and gain more insight as the narrative unfolds toward your desired action.
By increasing your R.O.R, reading your content feels like a mindfulness meditation session. Readers go in frustrated, searching for answers, and they’re met with an effortless experience that leaves them with epiphanies. In many cases, these epiphanies will lead to sign-ups or buying a product.
Signposts of progress are revelations too.
You can encourage your audience to keep reading by congratulating them through checkpoints throughout your content.
You’ll see this principle with the gamification of popular SaaS brands. For example, Duolingo uses streaks and achievements to highlight small wins and encourage learners along their journey.

… End time! How long did that take us? ⏱️
4. Mind the gap: negative space is a tool for readability
Sometimes, it’s not the words themselves that make for breezy content readers can lean into.
It’s the empty space between them.
By introducing negative spaces between paragraphs, you’re doing three things. Firstly, you give both your reader and your content breathing room, thus increasing readability. Negative space between key concepts and paragraphs gives readers a brain break to help process the concepts they just consumed.
Secondly, negative space mimics a fundamental element of natural human speech—silence.
Imagine if you never stopped talking during a conversation and you never made pauses between topics. It would be difficult for people to understand you, let alone enthusiastically listen to what you have to say. Pausing is even one of the most influential public speaking skills you can learn. Negative space makes your writing feel more like a conversation—your reader’s mind now has time to respond..
Thirdly, it’s also a tool for diverting attention and emphasizing any element from key arguments to crucial information. Giving a single sentence its space adds dramatic flair, pulling your readers in. A sentence with space says:
Read me, I’m important.
Negative space isn’t just an offhand principle to weave into your reading experience. It’s an active element that craftspeople of all kinds take advantage of. Web and UX designers use it to make elements pop, poets add it for dramatic effect, and architects use it to highlight key architectural elements and guide users' focus.
The value of negative space isn’t new either. The design trend of minimalism often draws inspiration from ancient zen traditions where empty space is an integral part of aesthetics and philosophy.
Be tactful with empty spaces, as it’s easy to overuse them. While you want breathing room in your writing, dividing every sentence with a whole-lotta-nothing can make your writing sound slow and choppy. Not everything you say deserves the same amount of reader attention, either. The key here is contrast. If everything you say is vital to the reader—nothing is.
5. Create consistent patterns: The UX principle of continuity
“Everything needs to be consistent. You need to build contextual patterns that will make your reader feel comfortable in your writing, and make it easy to scan for readers who want to do so.”—Ray Slater Berry, dslx academy.
Humans love consistency. Our innate attraction to patterns isn’t just a preference either—it’s a survival mechanism that’s been around for as long as we’ve been. For humanss, consistency means safety. We’re naturally attracted to patterns because they’re the prerequisite for predictability. By creating consistent patterns in your content, you’re scratching that age-old itch for your readers and building trust.
If you’re looking to learn more about why we’re attracted to patterns and make certain decisions, I recommend checking out Sapiens: A Brief History of Humankind.
Designers have been using this one for a long time. Known as the Gestalt principle of continuity, it states that we group together elements that seem to follow a particular path towards a destination.
But where do you need to maximize consistency in your writing? In short, almost everywhere. Here are a few examples to watch out for:
- Heading capitalization: are you using camel case or sentence case? Choose one (unless you have instructions) and capitalize the rest of your headings using the same method.
- Content layout: zoom out of your blog post. Does it look like a smooth, orderly read with paragraphs, pictures, and titles of similar length, or is it like the topographical map of the Grand Canyon?
- Voice and tone: identify your tone early on. If you’re initially being formal and reserved, suddenly switching to a lighthearted, witty tone can trip a reader.
With a predictable pattern in your writing, you’re building a pathway to knowledge readers feel comfortable walking down. But it’s not just about making them feel comfortable—it’s about getting them excited to go there. That’s where you’ll want to mix it up a bit.
6. Make essential information stand out: bold, italicize, and underline your truth
Yes, patterns are important, but when they’re too predictable, they can lull your readers into complacency. Depending on your reader’s needs, you’ll want to divert their attention to specific places in your content to build a visual hierarchy. In UX, a visual hierarchy refers to arranging elements in a design that guides a user's eye depending on importance. Your content deserves the same attention to detail.
We’ve already mentioned two ways to do this—frontloading essential concepts and using negative space.
But, designing a thoroughly insightful reading experience means going the extra mile to ensure that information gets where it needs to—your readers’ heads.
Consider these formatting options:
- Boldenining for drawing attention to key concepts: boldening is the strongest form of emphasis. Use it to divert your reader’s attention to the most crucial concepts in your content.
- Italicizing for a slight, subtle emphasis: italicizing draws less attention than boldening. It emphasizes variations in tone and introduces nuance when building out your arguments.
- Underlining to drive your point home: Underlining helps you emphasize your key points when you’re persuading your readers. Use underlines sparingly, as they mostly signify hyperlinks, and they’re not dyslexic friendly.
Plus, it’s boring when every element of your writing is precisely the same. Variety might be the spice of life—but it’s the secret ingredient that makes your content a delicious meal readers will order again and again.
Want to learn more on how to create reading experiences your audience will love?
Never forget that your reader reads your content as a means to an end. They want the smoothest possible path to a specific solution. Therefore, every reading experience decision you make should do one of two things:
- Give readers the most valuable information possible to solve their specific problems
- Make it as effortless as possible for readers to understand the information you’re giving them
At the dslx academy, you’ll learn to do both. We’ll show you how you can create reading experiences that hook your readers in and solve problems while making it feel like a walk through the park.
You’ll learn how to weave storytelling into your content to make a connection, build trust, and keep people knocking for more. You won’t just be writing content anymore—you’ll be applying RX writing principles to design flawless reader experiences that win your readers’ hearts, heads, and hashtags.


